| Moderated by: chrisbet, | Page: 1 2   |
|
|||||||
| Publishing images on the internet - Page 1 | |
| On my own website. | Rate Topic |
| Author | Post |
|---|
| Posted: Sun Sep 1st, 2019 15:37 |
|
1st Post |
Robert
|
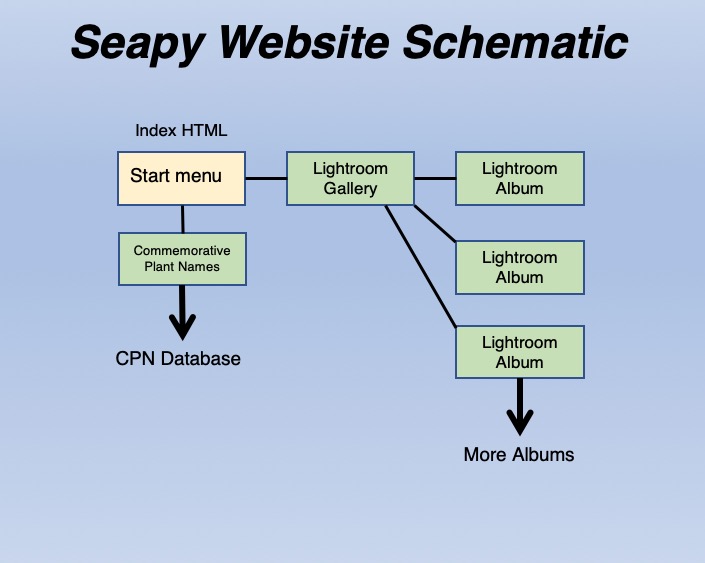
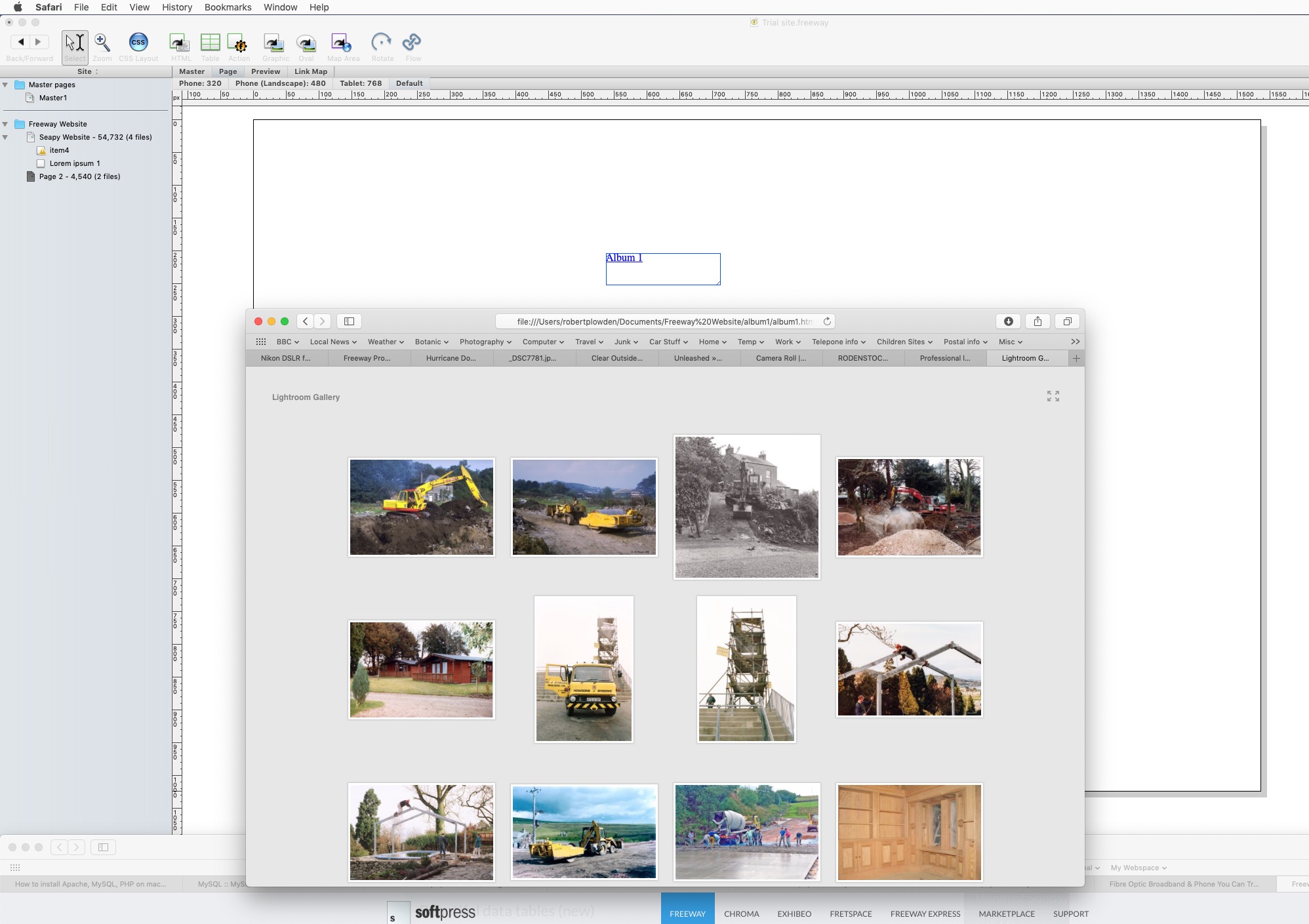
I had to create a new forum for this one... Lightroom has facility to publish images to all my devices, desktop and pocketable. I have used it for some years but it's not 100% reliable, being a bit quirky, occasionally the very image I want has gone awol when I need it (making me look really stupid) so I tend not to use it any more. I started using Adobe Portfolio but it's ...Messy? Then I tried WIX, which sort of works OK, but. I don't like using online software, it's badly inhibited, no direct access to assets, to me it's like eating a meal with gloves on. I also have my Flicker accounts but I'm not comfortable using it as an album, I only upload my images there in order to host them for publishing on websites such as here or a kit-car website I visit and post on. Since I have resumed my personal website for eMails, it occurred to me I might be able to host my own online photo album. Many moons ago I used Freeway3 which is an HTML generator for the Mac. You create the site you want then it compiles the code you need and then all you have to do is upload it with an ftp uploader. Lightroom can create a variety of Galleries, which are lists of thumbnails with various templates and ways of working, that generates a page which can be renamed and uploaded very easily to a website. It could even be placed on any device and opened by a browser locally. I have downloaded a free trial of Freeway 7 which is the current offering. I am struggling a bit but I will get to grips with it. I have just succeeded in installing one album I exported from Lightroom into my Freeway 'site' and getting Freeway to run the slide show via Safari. Worked perfectly. I know there is quite a bit of work to make it work properly and be able to go back and forth between different albums but the principle seems to be good. This is the schematic layout:  Here is a screenshot of my album working (locally) on Safari, clicking on each of the thumbnails produces a single, larger image: 
____________________ Robert. |
||||||||
|
| |||||||||
| Posted: Sun Sep 1st, 2019 23:50 |
|
2nd Post |
jk
|
Have you looked at Rapidweaver v8.x software? I have used this in the past for my website. http://www.jmknights.net
____________________ Still learning after all these years! https://nikondslr.uk/gallery_view.php?user=2&folderid=none |
||||||||
|
| |||||||||
| Posted: Mon Sep 2nd, 2019 05:24 |
|
3rd Post |
Robert
|
It's not very up to date Jonathan! Thanks, I will check that out, I am also looking at Wordpress for the book, but I have a feeling I will end up going for something which is less user friendly. These 'user friendly' web building packages (html generators) seem to be OK for the basics but as soon as you want to go outside their box you tend to run into a stone wall.
____________________ Robert. |
||||||||
|
| |||||||||
| Posted: Mon Sep 2nd, 2019 07:21 |
|
4th Post |
chrisbet
|
The main issue for me is the huge amount of redundant code that most of them generate - it slows down page loading significantly, especially for people in poor broadband areas. The structure Robert wants is very straightforward and if the actual galleries/albums can be generated easily then all that needs doing is to generate a few pages containing the links to them. The book is a bit more complex as it needs to be searchable in a few different ways - the simplest approach is a database application, similar to the car one I am working on for Robert but without the data input aspects being made public.
____________________ If it is broken it was probably me .... |
||||||||
|
| |||||||||
| Posted: Mon Sep 2nd, 2019 08:14 |
|
5th Post |
Robert
|
I think you have summed it up well Chris. I agree on the redundant code, I have just spent the last couple of hours looking at Rapidweaver, they use a 'Leggo Bricks' type of building block system which might be alright for some, I can't see it being anything like suitable for what I need, so I will end up using a bit of one brick and a bit of another just for one minor aspect, where one line of code would probably have done the job quicker and easier. I have counted up the book fields, depending on how you define a field, there are no more than ten unique fields, three of which appear in both lists. The search criteria could be predetermined by a menu heirarchy (alphabetical), era (date) and nationality etc. Perhaps also regions of activity and interests?
____________________ Robert. |
||||||||
|
| |||||||||
| Posted: Mon Sep 2nd, 2019 08:36 |
|
6th Post |
jk
|
Yes the way Rapidweaver works, especially for images, is very inefficient. It is however fairly simple to use or at least it was in version 5 when I last used it.
____________________ Still learning after all these years! https://nikondslr.uk/gallery_view.php?user=2&folderid=none |
||||||||
|
| |||||||||
| Posted: Mon Sep 2nd, 2019 08:55 |
|
7th Post |
Robert
|
I have a Lightroom generated gallery exported and renamed from index to album 1. I can click in my website (local) on the album1 link and it takes me to the Album. Getting back from the album to the gallery is more of a challenge. I don't think the back button will cut it because once I have viewed the images in the album it will have to re-wind back through the images to exit. I need to create a "Back To Gallery" button in each album, to return the viewer to the main gallery and allow them to chose another album, or not. I suspect that may take a bit of work. That is where the likes of freeway and Rapidweaver fall down because they need to be able to open the album file and add either a button or a simple, basic basic hyperlink.
____________________ Robert. |
||||||||
|
| |||||||||
| Posted: Mon Sep 2nd, 2019 09:36 |
|
8th Post |
chrisbet
|
Ideally you need a menu bar on screen all the time so that you can navigate without having to move away from the current page - this is where CSS comes in to define an area of the page for display of the album and a (smaller) area for the menu - the menu items load the content into the larger area. The menu area can be made to collapse if you really want 100% of the screen. There can also be a "return to last page" button in the menu list.
____________________ If it is broken it was probably me .... |
||||||||
|
| |||||||||
| Posted: Mon Sep 2nd, 2019 10:05 |
|
9th Post |
Robert
|
I just lost a post, no idea how. My lad Christopher came in and distracted me, now it's gone. I have use BBEdit to open the Lightroom Gallery file. I found the display title and changed it from "Lightroom Gallery" to "Seapy Album". I saved the changes and launched the file. Line 21:  After re-launch:  So, it worked, the text displayed now reads "Seapy Album" instead of "Lightroom Gallery". If I add another line and insert the URL of the gallery, it should return to the gallery? A nice button would be better but just tying principles here.
____________________ Robert. |
||||||||
|
| |||||||||
| Posted: Mon Sep 2nd, 2019 11:20 |
|
10th Post |
chrisbet
|
Yes You can format the buttons later and remove the underlining of the links using CSS.
____________________ If it is broken it was probably me .... |
||||||||
|
| |||||||||
| This is topic ID = 1731 Current time is 16:02 | Page: 1 2   | |
| Nikon DSLR Forums > The Image Processing and Editing Forums > Software, techniques and tips for image publishing > Publishing images on the internet | Top | |
Users viewing this topic |
||
Current theme is Modern editor
| A small amount of member data is captured and held in an attempt to reduce spammers and to manage users. This site also uses cookies to ensure ease of use. In order to comply with new DPR regulations you are required to agree/disagree with this process. If you do not agree then please email the Admins using info@nikondslr.uk Thank you. |
Hosted by Octarine Services
UltraBB 1.173 Copyright © 2008-2025 Data 1 Systems
Page processed in 0.0467 seconds (53% database + 47% PHP). 81 queries executed.
UltraBB 1.173 Copyright © 2008-2025 Data 1 Systems
Page processed in 0.0467 seconds (53% database + 47% PHP). 81 queries executed.