| Moderated by: chrisbet, |
|
|
| Publishing images on the internetOn my own website. | Rate Topic |
| Author | Post |
|---|
| Posted by Robert: Sun Sep 1st, 2019 14:37 | 1st Post |
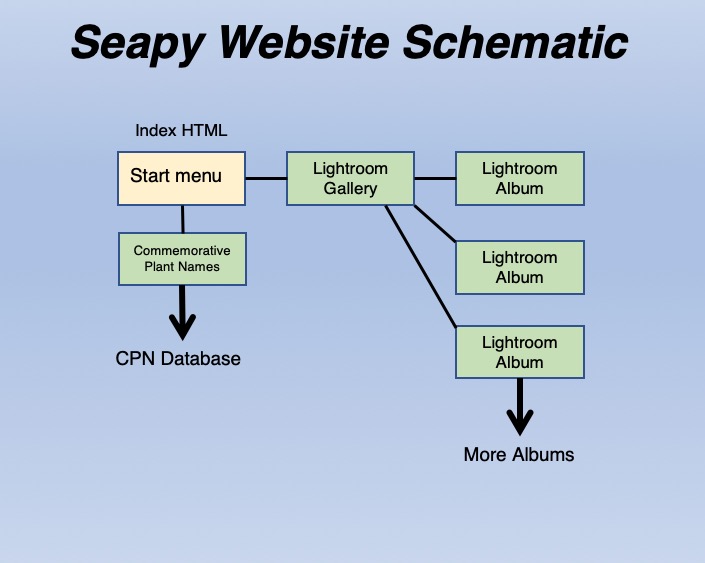
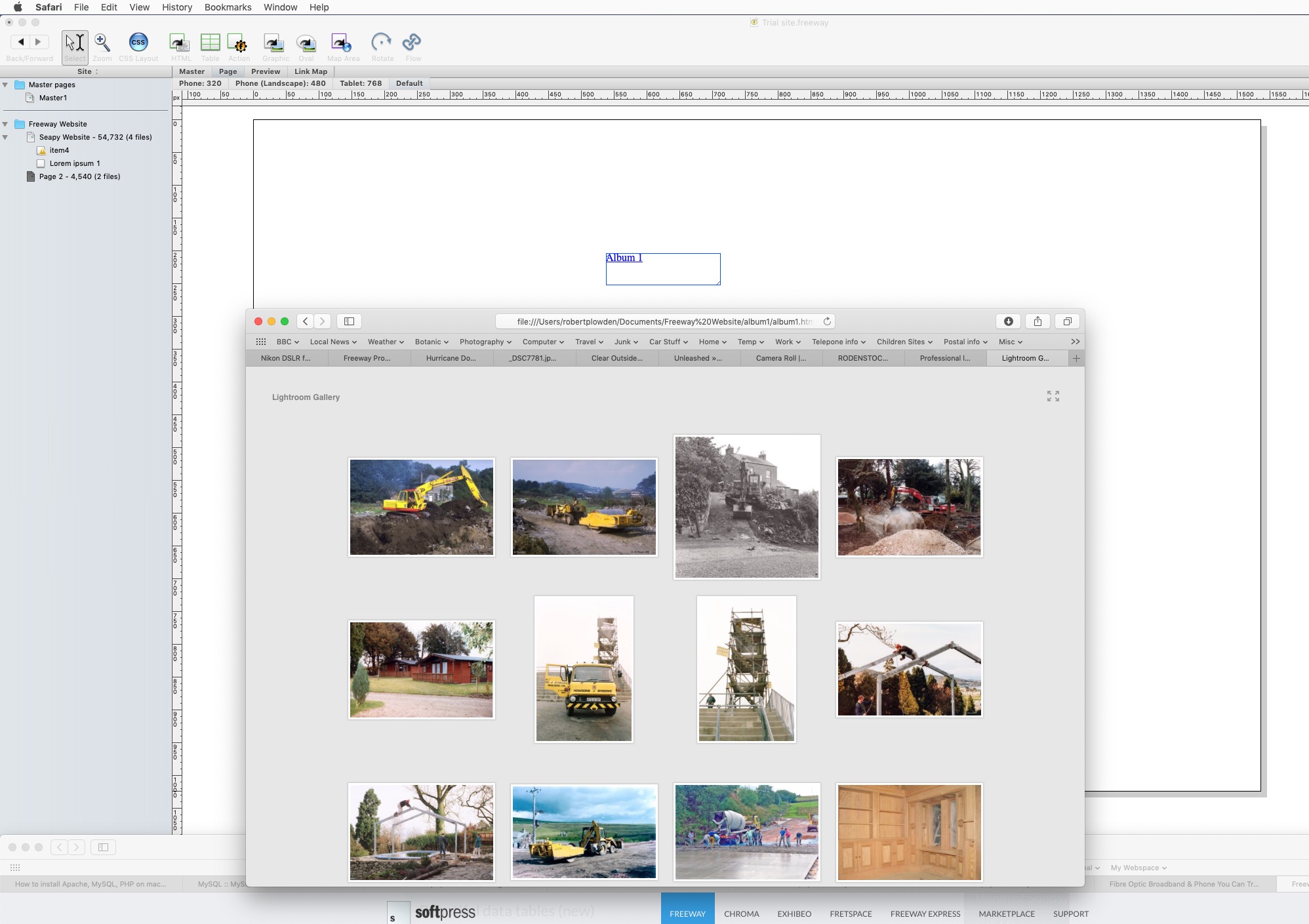
| I had to create a new forum for this one... Lightroom has facility to publish images to all my devices, desktop and pocketable. I have used it for some years but it's not 100% reliable, being a bit quirky, occasionally the very image I want has gone awol when I need it (making me look really stupid) so I tend not to use it any more. I started using Adobe Portfolio but it's ...Messy? Then I tried WIX, which sort of works OK, but. I don't like using online software, it's badly inhibited, no direct access to assets, to me it's like eating a meal with gloves on. I also have my Flicker accounts but I'm not comfortable using it as an album, I only upload my images there in order to host them for publishing on websites such as here or a kit-car website I visit and post on. Since I have resumed my personal website for eMails, it occurred to me I might be able to host my own online photo album. Many moons ago I used Freeway3 which is an HTML generator for the Mac. You create the site you want then it compiles the code you need and then all you have to do is upload it with an ftp uploader. Lightroom can create a variety of Galleries, which are lists of thumbnails with various templates and ways of working, that generates a page which can be renamed and uploaded very easily to a website. It could even be placed on any device and opened by a browser locally. I have downloaded a free trial of Freeway 7 which is the current offering. I am struggling a bit but I will get to grips with it. I have just succeeded in installing one album I exported from Lightroom into my Freeway 'site' and getting Freeway to run the slide show via Safari. Worked perfectly. I know there is quite a bit of work to make it work properly and be able to go back and forth between different albums but the principle seems to be good. This is the schematic layout:  Here is a screenshot of my album working (locally) on Safari, clicking on each of the thumbnails produces a single, larger image: 
____________________ Robert. |
| Posted by jk: Sun Sep 1st, 2019 22:50 | 2nd Post |
| Have you looked at Rapidweaver v8.x software? I have used this in the past for my website. http://www.jmknights.net
____________________ Still learning after all these years! https://nikondslr.uk/gallery_view.php?user=2&folderid=none |
| Posted by Robert: Mon Sep 2nd, 2019 04:24 | 3rd Post |
| It's not very up to date Jonathan! Thanks, I will check that out, I am also looking at Wordpress for the book, but I have a feeling I will end up going for something which is less user friendly. These 'user friendly' web building packages (html generators) seem to be OK for the basics but as soon as you want to go outside their box you tend to run into a stone wall.
____________________ Robert. |
| Posted by chrisbet: Mon Sep 2nd, 2019 06:21 | 4th Post |
| The main issue for me is the huge amount of redundant code that most of them generate - it slows down page loading significantly, especially for people in poor broadband areas. The structure Robert wants is very straightforward and if the actual galleries/albums can be generated easily then all that needs doing is to generate a few pages containing the links to them. The book is a bit more complex as it needs to be searchable in a few different ways - the simplest approach is a database application, similar to the car one I am working on for Robert but without the data input aspects being made public.
____________________ If it is broken it was probably me .... |
| Posted by Robert: Mon Sep 2nd, 2019 07:14 | 5th Post |
| I think you have summed it up well Chris. I agree on the redundant code, I have just spent the last couple of hours looking at Rapidweaver, they use a 'Leggo Bricks' type of building block system which might be alright for some, I can't see it being anything like suitable for what I need, so I will end up using a bit of one brick and a bit of another just for one minor aspect, where one line of code would probably have done the job quicker and easier. I have counted up the book fields, depending on how you define a field, there are no more than ten unique fields, three of which appear in both lists. The search criteria could be predetermined by a menu heirarchy (alphabetical), era (date) and nationality etc. Perhaps also regions of activity and interests?
____________________ Robert. |
| Posted by jk: Mon Sep 2nd, 2019 07:36 | 6th Post |
| Yes the way Rapidweaver works, especially for images, is very inefficient. It is however fairly simple to use or at least it was in version 5 when I last used it.
____________________ Still learning after all these years! https://nikondslr.uk/gallery_view.php?user=2&folderid=none |
| Posted by Robert: Mon Sep 2nd, 2019 07:55 | 7th Post |
| I have a Lightroom generated gallery exported and renamed from index to album 1. I can click in my website (local) on the album1 link and it takes me to the Album. Getting back from the album to the gallery is more of a challenge. I don't think the back button will cut it because once I have viewed the images in the album it will have to re-wind back through the images to exit. I need to create a "Back To Gallery" button in each album, to return the viewer to the main gallery and allow them to chose another album, or not. I suspect that may take a bit of work. That is where the likes of freeway and Rapidweaver fall down because they need to be able to open the album file and add either a button or a simple, basic basic hyperlink.
____________________ Robert. |
| Posted by chrisbet: Mon Sep 2nd, 2019 08:36 | 8th Post |
| Ideally you need a menu bar on screen all the time so that you can navigate without having to move away from the current page - this is where CSS comes in to define an area of the page for display of the album and a (smaller) area for the menu - the menu items load the content into the larger area. The menu area can be made to collapse if you really want 100% of the screen. There can also be a "return to last page" button in the menu list.
____________________ If it is broken it was probably me .... |
| Posted by Robert: Mon Sep 2nd, 2019 09:05 | 9th Post |
| I just lost a post, no idea how. My lad Christopher came in and distracted me, now it's gone. I have use BBEdit to open the Lightroom Gallery file. I found the display title and changed it from "Lightroom Gallery" to "Seapy Album". I saved the changes and launched the file. Line 21:  After re-launch:  So, it worked, the text displayed now reads "Seapy Album" instead of "Lightroom Gallery". If I add another line and insert the URL of the gallery, it should return to the gallery? A nice button would be better but just tying principles here.
____________________ Robert. |
| Posted by chrisbet: Mon Sep 2nd, 2019 10:20 | 10th Post |
| Yes You can format the buttons later and remove the underlining of the links using CSS.
____________________ If it is broken it was probably me .... |
| Posted by chrisbet: Mon Sep 2nd, 2019 10:49 | 11th Post |
| E.g. in the main.css file add or edit existing entries (note a {text-decoration: none; } button { background-color: lightblue; border-style: inset; border-color: blue; border-radius: 12px;} button:hover { background-color: lightgreen; border-style: outset; border-color: green; border-radius: 12px;} Go here to see the effect - https://octarine-services.uk/guides.htm
____________________ If it is broken it was probably me .... |
| Posted by Robert: Mon Sep 2nd, 2019 10:50 | 12th Post |
| OK, Thanks Chris. I am waiting for my lad to get back to his mothers, then perhaps I can concentrate and make some edits. This is the file output from Lightroom, which I edited. The actual images, some were named and had descriptions as you can see in the lower section of the text, there are also some un-populated data holders for filename, title, and caption. In the current album display, none of these are used. I will try different display features/options within Lightroom, there are many. These are the title and captions I described a little while ago in another discussion. They are in the EXIF but not always used. I am beginning to populate these fields for my images chosen for publication, Flicker seems to pick up on them. I just opened the 'Main' CSS script, it runs to nearly 800 lines so I won't post it here... <!DOCTYPE html> <!--[if lt IE 7]> <html class="no-js lt-ie9 lt-ie8 lt-ie7" xmlns:lr="http://adobe.com/lrg/0.0"> <![endif]--> <!--[if IE 7]> <html class="no-js lt-ie9 lt-ie8" xmlns:lr="http://adobe.com/lrg/0.0"> <![endif]--> <!--[if IE 8]> <html class="no-js lt-ie9" xmlns:lr="http://adobe.com/lrg/0.0"> <![endif]--> <!--[if gt IE 8]><!--> <html class="no-js" xmlns:lr="http://adobe.com/lrg/0.0"> <!--<![endif]--> <head> <meta cha**et="utf-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <title>Lightroom Gallery</title> <meta name="description" content=""> <meta name="viewport" content="width=device-width, initial-scale=1"> <link rel="stylesheet" type="text/css" href="assets/css/normalize.css"> <link rel="stylesheet" type="text/css" href="assets/css/main.css"> <link rel="stylesheet" type="text/css" media="screen" title="Custom Settings" href="assets/css/custom.css" > <script src="assets/js/libs/modernizr.custom.23122.js"></script> </head> <body class="has-header" data-pagination-style="scroll" data-pagination-size="20"> <header class=""> <div class="background"></div> <p class="title"> <strong id="galleryTitle">Lightroom Gallery</strong> <span id="galleryAuthor"></span> </p> <ul class="gallery-meta"> <li id="buttonFullscreen" title="Fullscreen Mode"> <div class="icon"> <svg version="1.1" id="svgIconFullscreen" xmlns="http://www.w3.org/2000/svg" xmlns:xlink="http://www.w3.org/1999/xlink" x="0px" y="0px" viewBox="0 0 18 16" style="enable-background:new 0 0 18 16;" xml:space="preserve"> <g> <path class="custom-colorable" d="M5.3871,9.95599C5.19136,9.76858,4.99176,9.85763,4.79376,10.0472l-2.86173,2.74138v-1.55466 c0-0.25257-0.21387-0.45733-0.47767-0.45733H0.47767C0.21387,10.7766,0,10.98136,0,11.23393v3.37367v0.93511 C0,15.79524,0.21387,16,0.47767,16h0.97668h3.5238c0.26377,0,0.47764-0.20476,0.47764-0.45729v-0.93511 c0-0.25254-0.21387-0.45733-0.47764-0.45733H3.34554l2.86694-2.7451c0.198-0.18957,0.30914-0.44923,0.11342-0.63664L5.3871,9.95599 z"/> <path class="custom-colorable" d="M17.52233,10.7766h-0.97672c-0.26377,0-0.47764,0.20476-0.47764,0.45733v1.55466l-2.86172-2.74138 c-0.198-0.18957-0.39764-0.27862-0.59335-0.09121l-0.93879,0.81254c-0.19575,0.18741-0.08458,0.44707,0.11342,0.63664 l2.8669,2.7451h-1.63258c-0.26377,0-0.47764,0.20479-0.47764,0.45733v0.93511c0,0.25254,0.21387,0.45729,0.47764,0.45729h3.52376 h0.97672C17.7861,16,18,15.79524,18,15.54271v-0.93511v-3.37367C18,10.98136,17.7861,10.7766,17.52233,10.7766z"/> <path class="custom-colorable" d="M3.34554,1.84973h1.63262c0.26377,0,0.47764-0.20479,0.47764-0.45733V0.45733C5.45579,0.20476,5.24193,0,4.97815,0h-3.5238 H0.47767C0.21387,0,0,0.20476,0,0.45733v0.93508v3.3737C0,5.01864,0.21387,5.2234,0.47767,5.2234h0.97668 c0.26381,0,0.47767-0.20476,0.47767-0.45729V3.21142L4.79376,5.9528c0.198,0.18957,0.3976,0.27862,0.59335,0.09121l0.93879-0.81254 C6.52161,5.04409,6.41048,4.7844,6.21247,4.59483L3.34554,1.84973z"/> <path class="custom-colorable" d="M17.52233,0h-0.97672h-3.52376c-0.26377,0-0.47764,0.20476-0.47764,0.45733v0.93508 c0,0.25254,0.21387,0.45733,0.47764,0.45733h1.63258l-2.8669,2.7451c-0.19801,0.18957-0.30917,0.44926-0.11342,0.63663 l0.93879,0.81254c0.19571,0.18741,0.39535,0.09836,0.59335-0.09121l2.86172-2.74138V4.7661 c0,0.25254,0.21387,0.45729,0.47764,0.45729h0.97672C17.7861,5.2234,18,5.01864,18,4.7661v-3.3737V0.45733 C18,0.20476,17.7861,0,17.52233,0z"/> </g> </svg> </div> </li> </ul> </header> <div id="thumbnailContainer"> <div class="thumbnails thumbnail-size-md"></div> </div> <div id="loupeContainer" class="show-corners"> <div class="background"></div> <div class="image-container"></div> <div class="side-navigation"> <div class="hotspot" id="hotspotPrevLoupe"> <div class="button" id="buttonPrevSideLoupe"> <svg version="1.1" id="svgIconPrevSideLoupe" xmlns="http://www.w3.org/2000/svg" xmlns:xlink="http://www.w3.org/1999/xlink" x="0px" y="0px" viewBox="0 0 30 57" style="enable-background:new 0 0 30 57;" xml:space="preserve"> <path class="icon custom-colorable" d="M0,0v57c16.56854,0,30-12.75989,30-28.5S16.56854,0,0,0z M17.60291,33.87964 c0.34692,0.3291,0.34998,0.85938,0.00708,1.18457l-1.2431,1.17828c-0.34326,0.32532-0.90277,0.32245-1.24969-0.00647 L9.53137,30.9408L7,28.54163l8.20038-7.77301c0.35333-0.33508,0.92334-0.33801,1.27271-0.00671l1.26569,1.19952 c0.34943,0.3313,0.34613,0.8714-0.00739,1.2063l-5.7149,5.41711L17.60291,33.87964z"/> </svg> </div> </div> <div class="hotspot" id="hotspotNextLoupe"> <div class="button" id="buttonNextSideLoupe"> <svg version="1.1" id="svgIconNextSideLoupe" xmlns="http://www.w3.org/2000/svg" xmlns:xlink="http://www.w3.org/1999/xlink" x="0px" y="0px" viewBox="0 0 30 57" style="enable-background:new 0 0 30 57;" xml:space="preserve"> <path class="icon custom-colorable" d="M30,57V0C13.43146,0,0,12.75989,0,28.5S13.43146,57,30,57z M12.39709,23.12036 c-0.34692-0.3291-0.34998-0.85938-0.00708-1.18457l1.2431-1.17828c0.34326-0.32532,0.90277-0.32245,1.24969,0.00647l5.58582,5.29523 L23,28.45837l-8.20038,7.77301c-0.35333,0.33508-0.92334,0.33801-1.27271,0.00671l-1.26569-1.19952 c-0.34943-0.3313-0.34613-0.8714,0.00739-1.2063l5.7149-5.41711L12.39709,23.12036z"/> </svg> </div> </div> </div> <div class="info-container"> <div id="loupeMeta"></div> <ul class="lateral-nav"> <li id="buttonPrev"> <svg version="1.1" id="svgIconPrevLoupe" xmlns="http://www.w3.org/2000/svg" xmlns:xlink="http://www.w3.org/1999/xlink" x="0px" y="0px" viewBox="0 0 45 45" style="enable-background:new 0 0 45 45;" xml:space="preserve"> <style type="text/css"> .st0{fill-rule:evenodd;clip-rule:evenodd;fill:#231F20;} </style> <path class="icon custom-colorable" d="M25.20105,14.76864l-8.2004,7.773l2.5314,2.3992l5.5858,5.2952c0.3469,0.3289,0.9064,0.3318,1.2497,0.0065 l1.2431-1.1783c0.3429-0.3252,0.3398-0.8555-0.0071-1.1846l-5.5864-5.2948l5.7149-5.4171c0.3535-0.3349,0.3568-0.875,0.0074-1.2063 l-1.2657-1.1995C26.12435,14.43064,25.55435,14.43354,25.20105,14.76864z"/> </svg> </li> <li class="count"><span id="countCurrent"></span> of <span id="countTotal"></span></li> <li id="buttonNext"> <svg version="1.1" id="svgIconNextLoupe" xmlns="http://www.w3.org/2000/svg" xmlns:xlink="http://www.w3.org/1999/xlink" x="0px" y="0px" viewBox="0 0 45 45" style="enable-background:new 0 0 45 45;" xml:space="preserve"> <style type="text/css"> .st0{fill-rule:evenodd;clip-rule:evenodd;fill:#231F20;} </style> <path class="icon custom-colorable" d="M19.79895,14.76864l8.2004,7.773l-2.5314,2.3992l-5.5858,5.2952c-0.3469,0.3289-0.9064,0.3318-1.2497,0.0065 l-1.2431-1.1783c-0.3429-0.3252-0.3398-0.8555,0.0071-1.1846l5.5864-5.2948l-5.7149-5.4171 c-0.3535-0.3349-0.3568-0.875-0.0074-1.2063l1.2657-1.1995C18.87565,14.43064,19.44565,14.43354,19.79895,14.76864z"/> </svg> </li> </ul> </div> <div id="loupeCloseButton"> <svg version="1.1" id="svgIconLoupeClose" xmlns="http://www.w3.org/2000/svg" xmlns:xlink="http://www.w3.org/1999/xlink" x="0px" y="0px" viewBox="0 0 45 45" style="enable-background:new 0 0 45 45;" xml:space="preserve"> <path class="shape-x custom-colorable" d="M14.77881,17.30074l5.212,5.2222l-5.0831,5.0924c-0.3476,0.3484-0.5746,0.7624-0.2308,1.1067l1.5682,1.4763 c0.3436,0.3443,0.8045,0.2596,1.1521-0.0886l5.0825-5.093l5.2119,5.222c0.3536,0.3547,0.9244,0.3578,1.2741,0.0073l1.2677-1.27 c0.3497-0.3507,0.3465-0.9224-0.0071-1.2768l-5.2119-5.2221l5.0828-5.0925c0.3475-0.3485,0.5429-0.8259,0.1994-1.1702 l-1.6474-1.4921c-0.3438-0.3443-0.6936-0.1803-1.0411,0.1679l-5.0828,5.0929l-5.212-5.222 c-0.3537-0.3546-0.9241-0.3577-1.2742-0.007l-1.2672,1.2698C14.42171,16.37464,14.42491,16.94624,14.77881,17.30074z"/> </svg> </div> </div> <script type="text/javascript"> var LR = LR || {}; LR.images = [ {"id": "809804", "exportFilename": "1972-09_JCB_Fairfield_Site-Edit", "title": "", "caption" : ""}, {"id": "809852", "exportFilename": "Bristol_Roller_Edit_2", "title": "", "caption" : ""}, {"id": "826267", "exportFilename": "24440008", "title": "", "caption" : ""}, {"id": "827808", "exportFilename": "Aynsome_Park_O_K", "title": "", "caption" : ""}, {"id": "827788", "exportFilename": "Aynsome_Park_Chalets", "title": "", "caption" : ""}, {"id": "825898", "exportFilename": "24450006", "title": "", "caption" : ""}, {"id": "825877", "exportFilename": "24450005", "title": "", "caption" : ""}, {"id": "812023", "exportFilename": "Gordon_s_Pool_Frame-Edit-Edit", "title": "", "caption" : ""}, {"id": "826589", "exportFilename": "30330020", "title": "", "caption" : ""}, {"id": "818288", "exportFilename": "Img0331", "title": "", "caption" : ""}, {"id": "818706", "exportFilename": "Img0360", "title": "", "caption" : ""}, {"id": "826074", "exportFilename": "24450035", "title": "", "caption" : ""}, {"id": "826834", "exportFilename": "25770003", "title": "", "caption" : ""}, {"id": "827829", "exportFilename": "Highfield_Rd_Drilling", "title": "", "caption" : ""}, {"id": "828213", "exportFilename": "51670008", "title": "", "caption" : ""}, {"id": "827700", "exportFilename": "Buccleuch_Court_Flats_0", "title": "", "caption" : "Flats in Buccleuch Court"}, {"id": "828052", "exportFilename": "Barrow_School_Gate", "title": "", "caption" : ""}, {"id": "818804", "exportFilename": "North_Lonsdale_Hospital_Roof_b", "title": "", "caption" : ""}, {"id": "828113", "exportFilename": "Gough_Pergoda", "title": "", "caption" : ""}, {"id": "828176", "exportFilename": "Risedale_Stairs", "title": "", "caption" : ""}, {"id": "827246", "exportFilename": "24450017", "title": "", "caption" : ""}, {"id": "828091", "exportFilename": "Gough_paving_gate", "title": "", "caption" : ""}, {"id": "816744", "exportFilename": "DSC_7275", "title": "", "caption" : ""}, {"id": "826399", "exportFilename": "30330007", "title": "", "caption" : ""}, {"id": "819188", "exportFilename": "DSCN0087", "title": "", "caption" : ""}, {"id": "812804", "exportFilename": "DSC00909", "title": "", "caption" : ""}, {"id": "824413", "exportFilename": "DSCN0842", "title": "", "caption" : ""}, {"id": "824774", "exportFilename": "_NOR0019", "title": "", "caption" : ""}, {"id": "813786", "exportFilename": "DSC_5105", "title": "", "caption" : ""}, {"id": "813906", "exportFilename": "DSC_5115", "title": "", "caption" : ""}, {"id": "824930", "exportFilename": "DSC_0347", "title": "", "caption" : ""}, {"id": "815229", "exportFilename": "CNV00016", "title": "", "caption" : ""}, {"id": "823292", "exportFilename": "DSCN0664", "title": "", "caption" : ""}, {"id": "828813", "exportFilename": "DSC_2354", "title": "", "caption" : ""}, {"id": "831625", "exportFilename": "DSC_4014", "title": "", "caption" : ""}, {"id": "285205", "exportFilename": "_NOR3603", "title": "", "caption" : ""}, {"id": "826248", "exportFilename": "24440010", "title": "", "caption" : ""}, {"id": "826288", "exportFilename": "30330001", "title": "", "caption" : ""}, ] </script> <script src="//ajax.googleapis.com/ajax/libs/jquery/1.10.2/jquery.min.js"></script> <script>window.jQuery || document.write('<script src="assets/js/libs/jquery-1.10.2.min.js"><\/script>')</script> <script src="assets/js/main.js"></script> </body> </html>
____________________ Robert. |
| Posted by jk: Mon Sep 2nd, 2019 12:05 | 13th Post |
| If you populate the EXIF data for all your images then when you come to publish it is all there in the image xmp files. I populate the EXIF immediately after import of RAW images. Makes it easy to find images in the future as well.
____________________ Still learning after all these years! https://nikondslr.uk/gallery_view.php?user=2&folderid=none |
| Posted by chrisbet: Mon Sep 2nd, 2019 13:46 | 14th Post |
I just opened the 'Main' CSS script, it runs to nearly 800 lines so I won't post it here...Lol - that's a small one - some of the Ultra css files run to 1000s! Just add the a & button styles at the bottom of the file - cascading means that any later directives in the file replace any earlier ones and stylesheets loaded last override earlier ones too.... that can be fun sometimes !
____________________ If it is broken it was probably me .... |
| This is topic ID = 1731 | ||
| Nikon DSLR Forums > The Image Processing and Editing Forums > Software, techniques and tips for image publishing > Publishing images on the internet | Top | |
Users viewing this topic |
||
Current theme is Blue
| A small amount of member data is captured and held in an attempt to reduce spammers and to manage users. This site also uses cookies to ensure ease of use. In order to comply with new DPR regulations you are required to agree/disagree with this process. If you do not agree then please email the Admins using info@nikondsl.uk Thank you. |
Hosted by Octarine Services
UltraBB 1.173 Copyright © 2008-2025 Data 1 Systems
Page processed in 0.0771 seconds (65% database + 35% PHP). 100 queries executed.
UltraBB 1.173 Copyright © 2008-2025 Data 1 Systems
Page processed in 0.0771 seconds (65% database + 35% PHP). 100 queries executed.